计算器首先我们需要个文本框,这个代码大家上节课已经会了,<input>,所以我们需要解决+-*/符号的选择问题,直接上代码
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html>
<head>
<title>第2个程序</title>
</head>
<body>
<input type="" name="" placeholder="请输入数1">
<select>
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="" name="" placeholder="请输入数2">
</body>
</html>
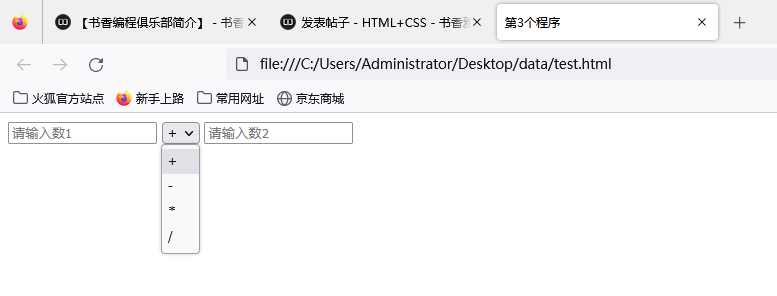
运行结果

大家学习开发不需要死记硬背,重点是知道语言的结构体系,剩下的不会百度就好了
(点击返回课程目录:https://shuxiangyage.net/forum.php?mod=viewthread&tid=1134)
|  |Archiver|小黑屋|书香雨
( 湘ICP备17011672号-3 )
|Archiver|小黑屋|书香雨
( 湘ICP备17011672号-3 )